找尋程式資源時,為了閱讀被壓縮(minify,通常會命名為 XXX.min.js 或 XXX.min.css)的 CSS 與 JavaScript 程式碼,我們會使用一些線上工具,或編輯器內建的格式化工具來將這些被壓縮起來的程式碼重新排版。
針對多人合作的專案也很有幫助,每個人撰寫程式碼的習慣都不盡相同。
有些人喜歡空很多空白格(兩個 div 遠到像離婚),有些人喜歡把同一個效果的 css 都寫成一行不分段...等等。

DirtyMarkup 是一個可以自動編排整理網頁原始碼的線上工具,支援的語法有「HTML、CSS、JavaScript、API」。
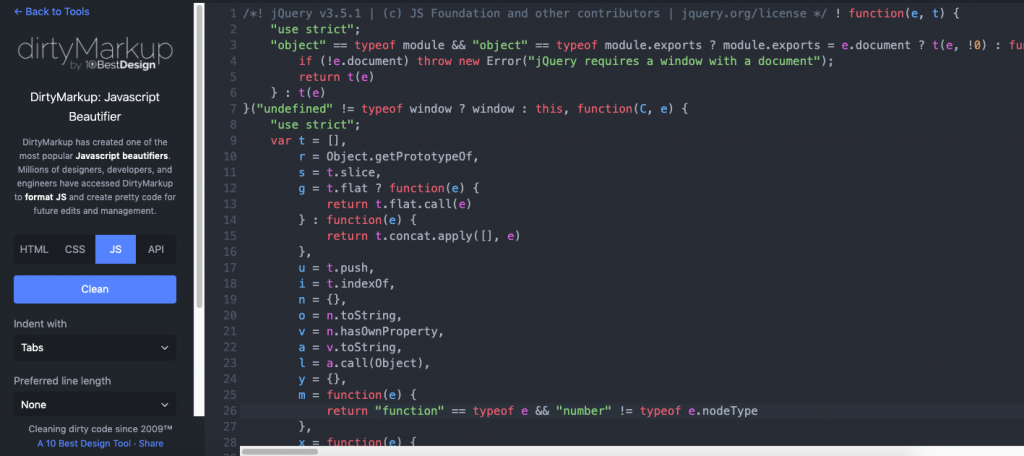
開啟網頁後將凌亂 / 壓縮過的 HTML、CSS、JavaScript、API 任一程式碼,貼到右側方框中,按下 Clean,就能幫助我們將亂七八糟的 Code 重新編排漂亮!
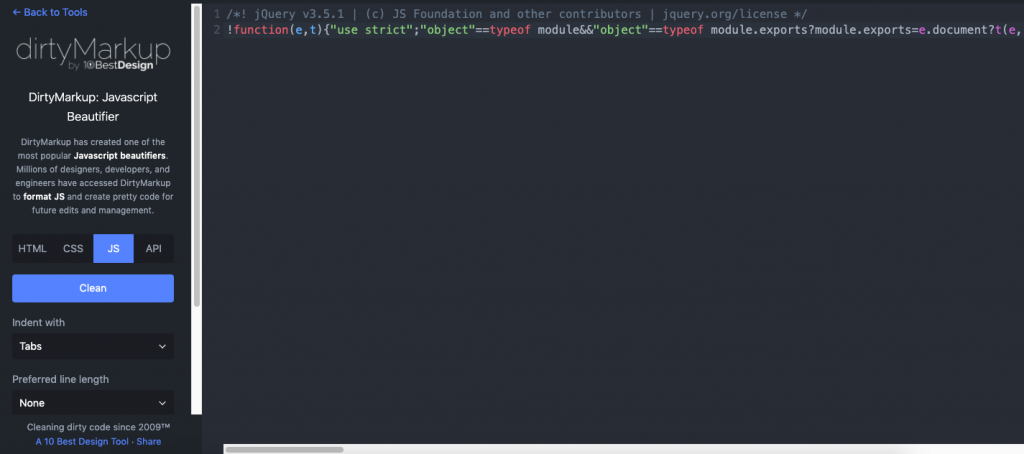
筆者以 jQuery Core 3.5.1 為例,以下為部分的 minified(壓縮)程式碼 :
/*! jQuery v3.5.1 | (c) JS Foundation and other contributors | jquery.org/license */
!function(e,t){"use strict";"object"==typeof module&&"object"==typeof module.exports?module.exports=e.document?t(e,!0):function(e){if(!e.document)throw new Error("jQuery requires a window with a document");return t(e)}:t(e)}("undefined"!=typeof window?window:this,function(C,e){"use strict";var t=[],r=Object.getPrototypeOf,s=t.slice,g=t.flat?function(e){return t.flat.call(e)}:function(e){return t.concat.apply([],e)},u=t.push,i=t.indexOf,n={},o=n.toString,v=n.hasOwnProperty,a=v.toString,l=a.call(Object),y={},m=function(e){return"function"==typeof e&&"number"!=typeof e.nodeType},x=function(e){return null!=e&&e===e.window},E=C.document,c={type:!0,src:!0,nonce:!0,noModule:!0};function b(e,t,n){var r,i,o=(n=n||E).createElement("script");if(o.text=e,t)for(r in c)
我們將這段被壓縮的程式碼複製起來,貼到 DirtyMarkup 網站中,並選擇是否要保留「空格、長度」等(筆者維持預設值),設定好後點選 Clean!

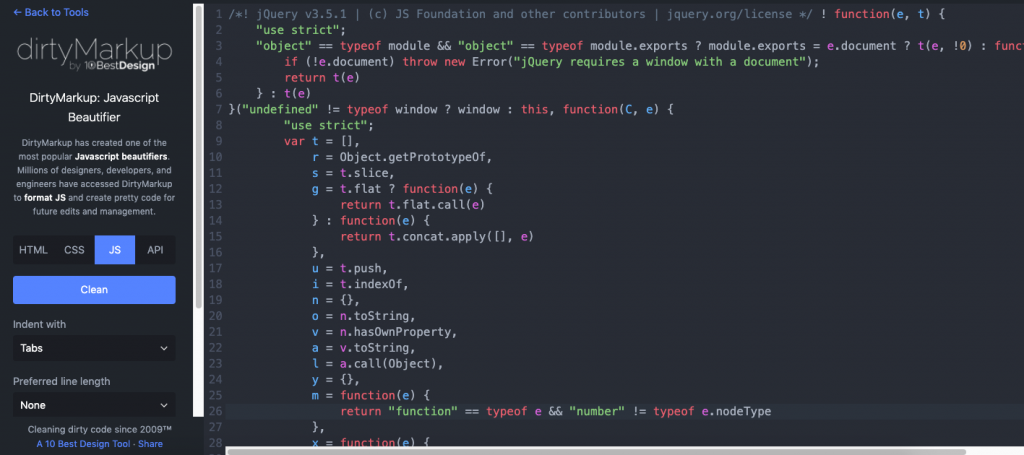
搭拉!整整齊齊的 Code 就出現了!d(`・∀・)b

以下為被整理乾淨(解壓縮)後的 jQuery Core 3.5.1 部分原始碼:
/*! jQuery v3.5.1 | (c) JS Foundation and other contributors | jquery.org/license */ ! function(e, t) {
"use strict";
"object" == typeof module && "object" == typeof module.exports ? module.exports = e.document ? t(e, !0) : function(e) {
if (!e.document) throw new Error("jQuery requires a window with a document");
return t(e)
} : t(e)
}("undefined" != typeof window ? window : this, function(C, e) {
"use strict";
var t = [],
r = Object.getPrototypeOf,
s = t.slice,
g = t.flat ? function(e) {
return t.flat.call(e)
} : function(e) {
return t.concat.apply([], e)
},
u = t.push,
i = t.indexOf,
n = {},
o = n.toString,
v = n.hasOwnProperty,
a = v.toString,
l = a.call(Object),
y = {},
m = function(e) {
return "function" == typeof e && "number" != typeof e.nodeType
},
x = function(e) {
return null != e && e === e.window
},
E = C.document,
c = {
type: !0,
src: !0,
nonce: !0,
noModule: !0
};
function b(e, t, n) {
var r, i, o = (n = n || E).createElement("script");
if (o.text = e, t)
for (r in c)
可以看看這篇介紹文章:
如何閱讀JavaScript/CSS壓縮程式碼?快使用程式碼格式化工具 / How to Maxify/Parsing/Format Minified Code
